|
帮助列表 |
PC页面端播放奥点云流媒体直播服务目前支持的播放器名称为:jwplayer,lssplayer,推荐使用奥点云的lssplayer。
下面简单介绍下在页面中各自的应用方法。
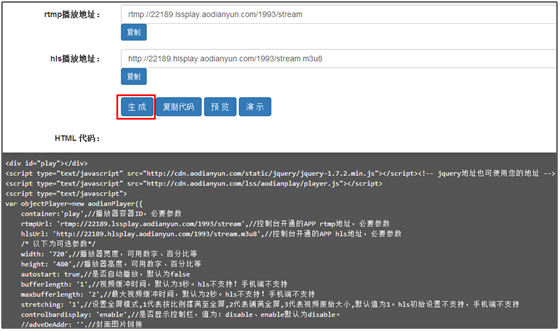
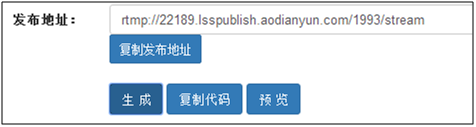
注:HTML代码可在用户控制台开通的服务的播放与安装引导页面中自动生成:

一、LSSplayer基本用法:
1、在页面head区或body区引用必要的js文件(习惯jQuery的可以将jQuery一起引入)
<script type="text/javascript" src="https://cdn.aodianyun.com/lss/lssplayer/player.js"></script>
<script type="text/javascript" src="https://cdn.aodianyun.com/static/jquery/jquery-1.7.2.min.js"></script>
2、创建放置播放器的DOM容器
<div id="container"></div>
3、初始化播放器及参数控制
<script type="text/javascript">
var player = new aodianPlayer({
container:'container',//播放器容器ID,与上面创建的ID一致,必要参数
url:'rtmp://10000.lssplay.aodianyun.com/demo?k=02c3c79bb7086274ee0a0e2e029db360&t=1414551242/game',//控制台开通的APP rtmp地址,必要参数①
player:{
name:'lssplayer',//播放器名称,必要参数
/* 以下为可选参数*/
width: 500,//视频宽度,可用数字、百分比等
height: 400,//视频高度,可用数字、百分比等
autostart: false,//是否自动播放,默认为false,
bufferlength: 3,//视频缓冲时间,默认为3秒
}
});
</script>
备注说明:
①url: 对应控制台引导页面中的播放地址:

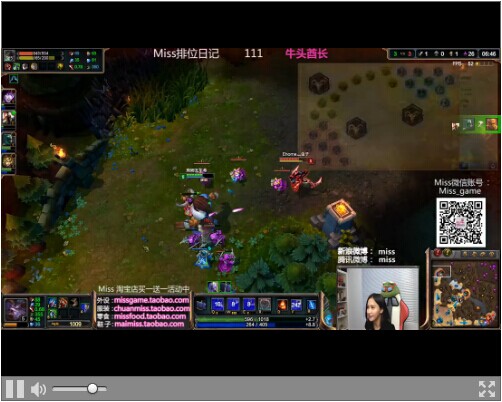
到此完成,接下来运行网页就可以看到效果了。以下是一个截图:

二、Jw player基本用法:
Jw player是开源播放器,该播放器支持Flash和HTML5,此处以Flash为例。
1、创建放置播放器的DOM容器
<div id="container"></div>
2、初始化播放器及参数控制
<script type="text/javascript" src="https://cdn.aodianyun.com/static/jquery/jquery-1.7.2.min.js"></script><!-- jquery地址也可使用您的地址 -->
<script type="text/javascript" src="https://cdn.aodianyun.com/lss/player.js"></script>
<script type="text/javascript">
var player = new aodianPlayer({
container:'container',//播放器容器ID,必要参数
url:'rtmp://1019.lssplay.aodianyun.com/sample?k=50a43e5f6ed37f40e54904f929d869af&t=1414999216/stream',//控制台开通的APP rtmp地址,必要参数
player:{
name:'jwplayer',//播放器名称,必要参数
/* 以下为可选参数*/
width: '720',//播放器宽度,可用数字、百分比等
height: '480',//播放器高度,可用数字、百分比等
//title: '',//视频标题
//image: '',//视频封面图片地址
autostart: true,//是否自动播放,默认为false
//repeat: false,//播放完后是否自动重头播放,默认为false
stretching: 'exactfit',//视频尺寸,uniform:播放器默认的视频尺寸|exactfit:撑满播放器的尺寸|fill:撑满网页的尺寸|none:视频的原始尺寸
bufferlength: '3'//视频缓冲时间,默认为3秒
}
});
/* player.pPlay();//暂停、继续播放 */
/* player.pStop();//停止播放 */
/* alert(player.pStatus());//播放状态,BUFFERING:加载中、PLAYING:正在播放、PAUSED:暂停、IDLE:停止 */
/* alert(player.pCurrent());//获取播放进度 */
</script>
到此完成,接下来运行网页就可以看到效果了。以下是一个截图: