|
帮助列表 |
温馨提醒:使用云导播产品系列的api,还未获得授权。请联系官方人员,联系电话:400-663-6063
字符编码:
请求及返回结果都使用UTF-8字符集进行编码。
接口:
一、获取配置
1、请求地址
http:// 实例IP:3000/getConfig
2、http请求方式:
post
3、请求参数:无
4、返回值参考:
{
//string类型, code >=0 成功,否则失败
"code": "0",
// string类型,对应的提示消息字符串
"message": "success", // object类型,对应配置
"config": {
//array类型,导播台4个源地址
"sourceArray": [
{
// string类型,源地址
"playURL": "http://zb.v.qq.com:1863/?progid=100002100",
// string类型,源类型。可以是"拉流", "推流", "直接发布"
"inputType": "拉流"
},
{
"playURL": "http://zb.v.qq.com:1863/?progid=100104700",
"inputType": "拉流"
},
{
"playURL": "http://zb.v.qq.com:1863/?progid=100105500",
"inputType": "拉流"
},
{
"playURL": "http://zb.v.qq.com:1863/?progid=100104500",
"inputType": "拉流"
}
],
// string类型,当前选择的通道。
"pgwCurrentChannel": 0, // array类型,导播台输出地址,目前只支持第0路输出
"pgwArray": [
{ // bool类型,是否启用
"enable": true, //string类型,输出地址
"publishURL": "rtmp://127.0.0.1/3001/0_pgw",
//string类型,输出视频大小。例如640x480, 640x?, ?x480,有问号的表示等比缩放
"videoSize": "?x480", //string类型,视频码率
"videoBitrate": "800k", //string类型,音频码率
"audioBitrate": "48k"
}, //此路禁用
{ "enable": false, "publishURL": "rtmp://127.0.0.1/3001/1_pgw", "videoSize": "?x320", "videoBitrate": "512k", "audioBitrate": "48k"
}, //此路禁用
{ "enable": false, "publishURL": "rtmp://127.0.0.1/3001/2_pgw", "videoSize": "?x240", "videoBitrate": "256k", "audioBitrate": "48k"
}, //此路作为pgw预览画面用
{ "enable": true, "publishURL": "rtmp://127.0.0.1/3001/3_pgw", "videoSize": "?x240", "videoBitrate": "256k", "audioBitrate": "48k"
}
], //number类型,场景宽
"sceneWidth": 640, //number类型,场景高
"sceneHeight": 480, //number类型,场景最大宽
"sceneWidthMax": 1280,
//number类型,场景最大高
"sceneHeightMax ": 1280,
//bool类型,是否启用logo
"logoEnable": true,
//string类型,logo地址
"logoPath":"adylogo.png", //number类型,logo宽
"logoWidth": 188, //number类型,logo高
"logoHeight": 56, //number类型,场景水平位置
" logoX ": 1020, //number类型,场景垂直位置
" logoY ": 44, //number类型,源个数
" inputCount ": 4,
//number类型,最大源个数
" inputCountMax": 8, //array类型,每个视频对应的叠加参数
"streamParaArray": [
{ //number类型,视频水平位置
"x": 640, //number类型,视频垂直位置
"y": 480, //number类型,视频宽
"w": 640, //number类型,视频高
"h": 480, //number类型,音量
"v": 0, //number类型,叠加顺序
"z": 0
},
{
"x": 0,
"y": 0,
"w": 640,
"h": 480,
"v": 100 ,
"z": 1
},
{
"x": 640,
"y": 480,
"w": 640,
"h": 480,
"v": 0 ,
"z": 2
},
{
"x": 640,
"y": 480,
"w": 640,
"h": 480,
"v": 0 ,
"z": 3
}
]
//object类型,保存的场景
" scene":
{
//key值为对应的场景名字,value为场景参数值
"保存的场景名字": [
{
"w": 1280,
"h": 720,
"x": 1280,
"y": 0,
"v": 0,
"z": 0
},
{
"w": 1280,
"h": 720,
"x": 1280,
"y": 0,
"v": 0,
"z": 1
},
{
"w": 1280,
"h": 720,
"x": 1280,
"y": 0,
"v": 0,
"z": 2
},
{
"w": 1280,
"h": 720,
"x": 0,
"y": 0,
"v": 100,
"z": 3
}
]
}
}
}二、改变输入源
1、请求地址
http:// 实例IP:3000/ changeInput
2、http请求方式:
post
3、请求参数:
channel 通道,必选,值为0-3
playURL源地址,必选
inputType 源类型,必选,值为"拉流" && "推流" && "白板" && "页面" && "webrtc" && "ndi" && "rtsp" && "udp" && "srt"
maxBufferTime 源最大缓冲时间,单位秒,可选
wisId 当inputType为白板时使用,白板id,可选
userId 当inputType为白板时使用,奥点云账号id,可选
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }三、改变输出属性
1、请求地址
http:// 实例IP:3000/ changeOutput
2、http请求方式:
post
3、请求参数:
formatIndex输出通道,必选,值为0
enable是否启用,必选,值为true/flase
publishURL源地址,必选
videoSize视频大小,必选,例如640x480, 640x?, ?x480,有问号的表示等比缩放
videoBitrate视频码率,单位kbps,必选,例如为"256k"
audioBitrate音频码率,单位kbps,必选,例如为"48k"
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }四、切换场景
1、请求地址
http:// 实例IP:3000/ switch
2、http请求方式:
post
3、请求参数:
channel选择切换的通道,可选,值为0-3
w0视频0宽,可选,值为number类型的值
h0视频0高,可选,值为number类型的值
x0视频0水平位置,可选,值为number类型的值
y0视频0垂直位置,可选,值为number类型的值
v0视频0音量,可选,值为number类型的值,范围 0-100
z0视频0叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w1视频1宽,可选,值为number类型的值
h1视频1高,可选,值为number类型的值
x1视频1水平位置,可选,值为number类型的值
y1视频1垂直位置,可选,值为number类型的值
v1视频1音量,可选,值为number类型的值,范围 0-100
z1视频1叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w2视频2宽,可选,值为number类型的值
h2视频2高,可选,值为number类型的值
x2视频2水平位置,可选,值为number类型的值
y2视频2垂直位置,可选,值为number类型的值
v2视频2音量,可选,值为number类型的值,范围 0-100
z2视频2叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w3视频3宽,可选,值为number类型的值
h3视频3高,可选,值为number类型的值
x3视频3水平位置,可选,值为number类型的值
y3视频3垂直位置,可选,值为number类型的值
v3视频3音量,可选,值为number类型的值,范围 0-100
z3视频3叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w4视频4宽,可选,值为number类型的值
h4视频4高,可选,值为number类型的值
x4视频4水平位置,可选,值为number类型的值
y4视频4垂直位置,可选,值为number类型的值
v4视频4音量,可选,值为number类型的值,范围 0-100
z4视频4叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w5视频5宽,可选,值为number类型的值
h5视频5高,可选,值为number类型的值
x5视频5水平位置,可选,值为number类型的值
y5视频5垂直位置,可选,值为number类型的值
v5视频5音量,可选,值为number类型的值,范围 0-100
z5视频5叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w6视频6宽,可选,值为number类型的值
h6视频6高,可选,值为number类型的值
x6视频6水平位置,可选,值为number类型的值
y6视频6垂直位置,可选,值为number类型的值
v6视频6音量,可选,值为number类型的值,范围 0-100
z6视频6叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
w7视频7宽,可选,值为number类型的值
h7视频7高,可选,值为number类型的值
x7视频7水平位置,可选,值为number类型的值
y7视频7垂直位置,可选,值为number类型的值
v7视频7音量,可选,值为number类型的值,范围 0-100
z7视频7叠加顺序,可选,值为number类型的值,范围 0-(inputCount-1)
paraArray视频叠加参数数组json字符串,值结构参考config. streamParaArray
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }5、调用举例
1)、2个视频叠加:
http://ip:3000/switch?paraArray=[{"w":640,"h":360,"x":0,"y":0,"v":100,"z":0},{"w":320,"h":180,"x":320,"y":180,"v":100,"z":1},{"w":320,"h":180,"x":640,"y":360,"v":0,"z":2},{"w":320,"h":180,"x":640,"y":360,"v":0,"z":3}]
2)、4个视频叠加:
http://ip:3000/switch?paraArray=[{"w":320,"h":180,"x":0,"y":0,"v":100,"z":0},{"w":320,"h":180,"x":320,"y":0,"v":100,"z":1},{"w":320,"h":180,"x":0,"y":180,"v":100,"z":2},{"w":320,"h":180,"x":320,"y":180,"v":100,"z":3}]
五、设置源播放状态
1、请求地址
http:// 实例IP:3000/ setInputStatus
2、http请求方式:
post
3、请求参数:
channel通道索引,必选,值为0 - (maxInputCount-1)
seek 寻址,可选,只对点播源有效,单位为毫秒,范围是0到对应的点播源时长
pause 暂停,可选,只对点播源有效,值为0时表示播放,为1表示暂停
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }六、获取源播放状态
1、请求地址
http:// 实例IP:3000/ getInputStatus
2、http请求方式:
post
3、请求参数:
无
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", // array类型,对应的播放状态 "status": [ //视频0对应的播放状态 { // number类型, 是否暂停 "pause": 0, // number类型, 当前位置,单位毫秒 "pos": 188353, // number类型, 时长,单位毫秒。如果为0,则表示直播 "duration": 211211 }, //视频1对应的播放状态 { "pause": 0, "pos": 159800, "duration": 199040 }, //视频2对应的播放状态 { "pause": 0, "pos": 3450, "duration": 280980.7 }, //视频3对应的播放状态 { "pause": 0, "pos": 125072, "duration": 222037.33299999998 } ] }七、保存当前场景
1、请求地址
http:// 实例IP:3000/ saveScene
2、http请求方式:
post
3、请求参数:
name场景名称,必需
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }八、删除场景
1、请求地址
http:// 实例IP:3000/ deleteScene
2、http请求方式:
post
3、请求参数:
name场景名称,必需
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }九、切换场景
1、请求地址
http:// 实例IP:3000/ switchScen
e2、http请求方式:
post
3、请求参数:
name场景名称,必需
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }十、设置场景大小
1、请求地址
http:// 实例IP:3000/ setSceneSize
2、http请求方式:
post
3、请求参数:
width场景宽,必需
height场景高,必需
4、返回值参考:
{ //string类型, code >=0 成功,否则失败 "code": "0", // string类型,对应的提示消息字符串 "message": "success", }5、其他:
设置场景大小后,当前场景和所有保存的场景中视频的信息都会做相应的缩放处理。
建议先设置场景大小,再保存场景。
十一、接口查看方法
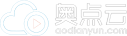
可通过chrome调试工具中查看到接口
用户可以在chrome浏览器中打开导播台,按f12之后,如下图

每个接口的调用,可在这看到具体的接口详细信息
十二、导播台设置密码
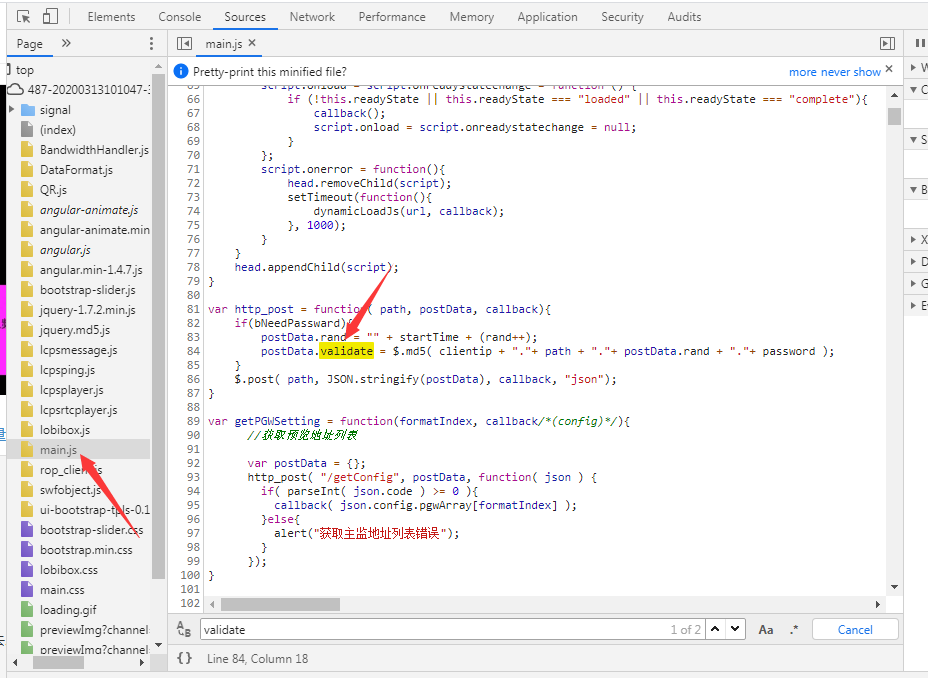
1、导播台可以设置独立密码:具体参数获取可以参考以下截图:

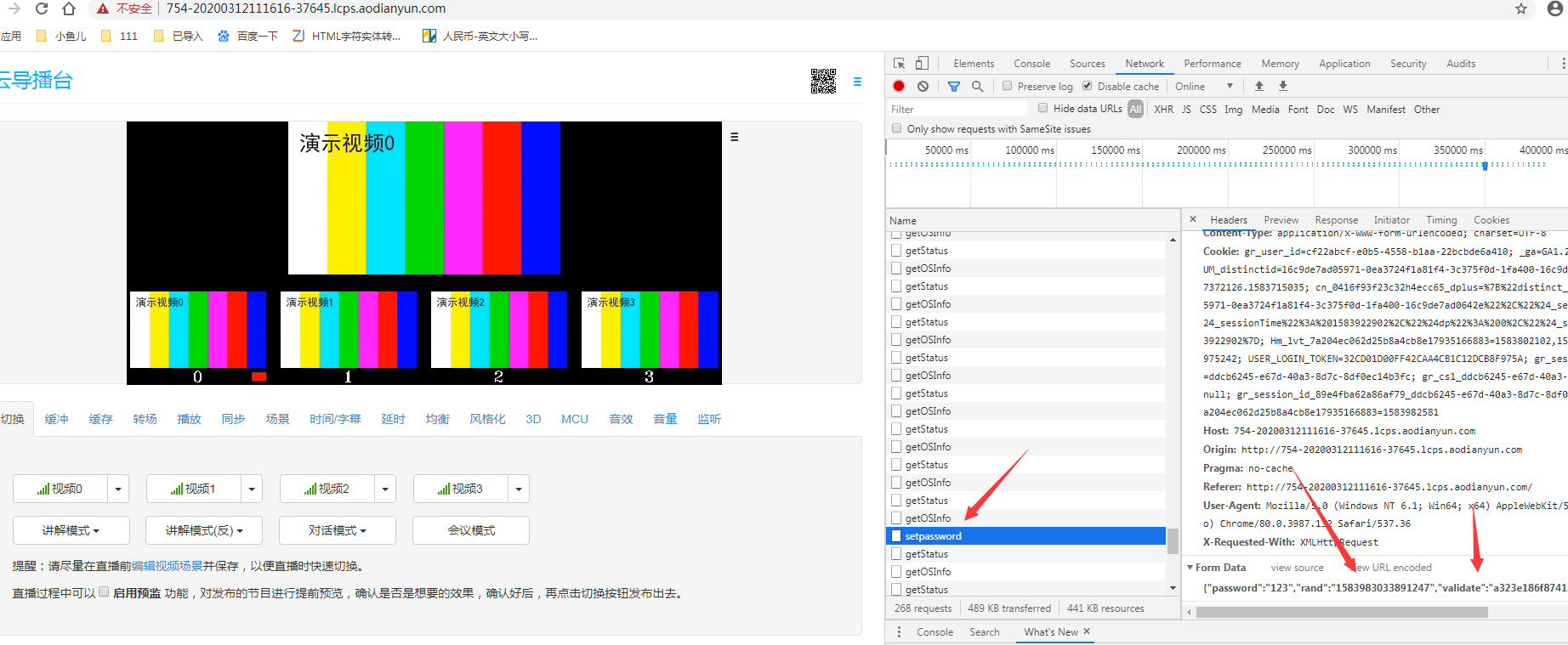
2、 设置密码之后可以看到接口里的密码参数:
设置密码之后可以看到接口里的密码参数:
{"rand":"15840655042033","validate":"41bb2262d26761e631f8ae189d6cbf82"}

3、 参数validate说明:
clientip:用户ip地址
path:接口路径
postData.rand:随机数
password:设置的密码